ECの効果的なSEOをワンパッケージで。
PageSpeed Insightsの改善に直結する
EC特化型テクニカルSEO
ECのテクニカルSEOはシステムの仕様に依存します。
ECSEO(エクシオ)は、ECシステムの構造に則った効果的な
テクニカルSEOを実装し、検索エンジンからのアクセスに貢献します。
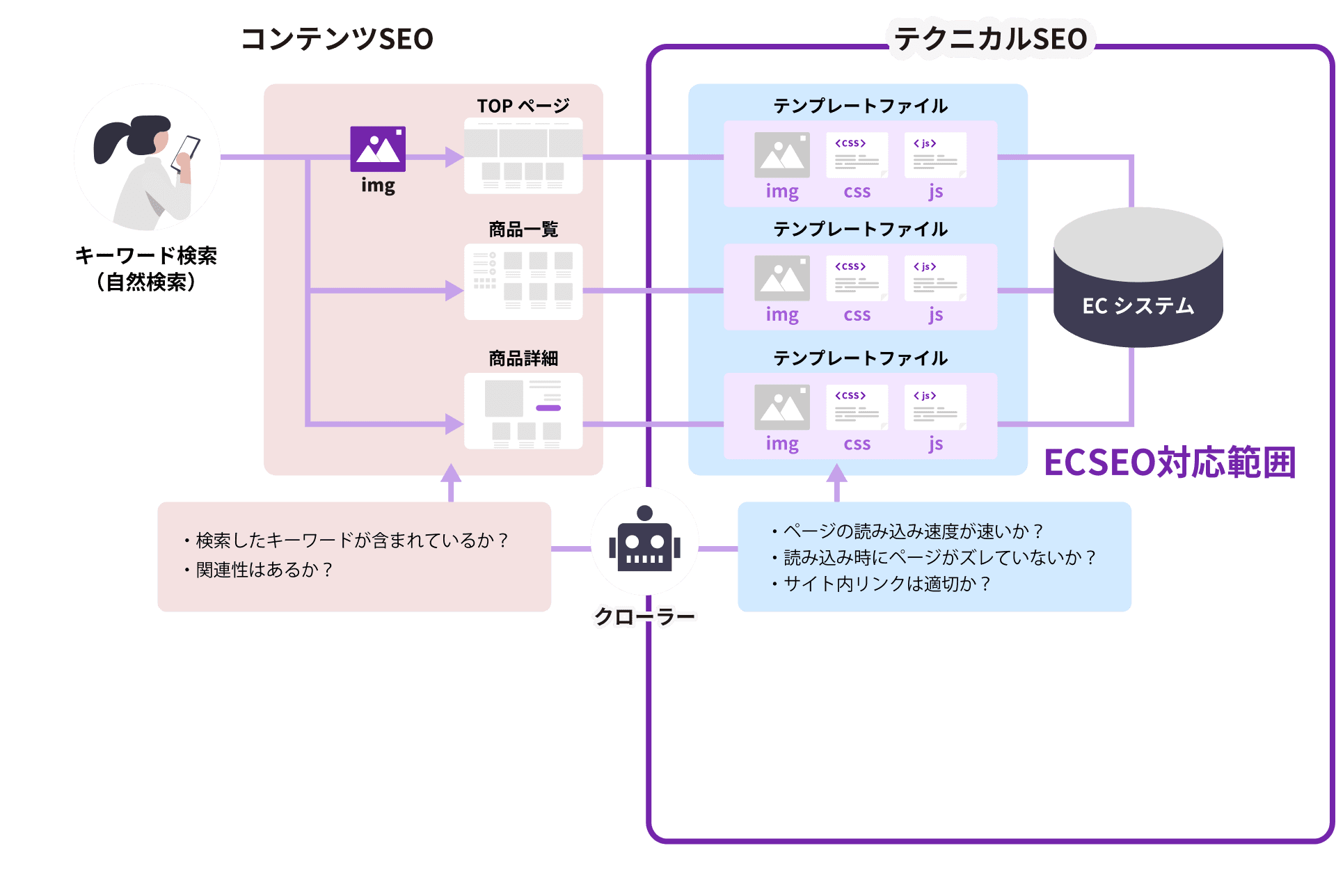
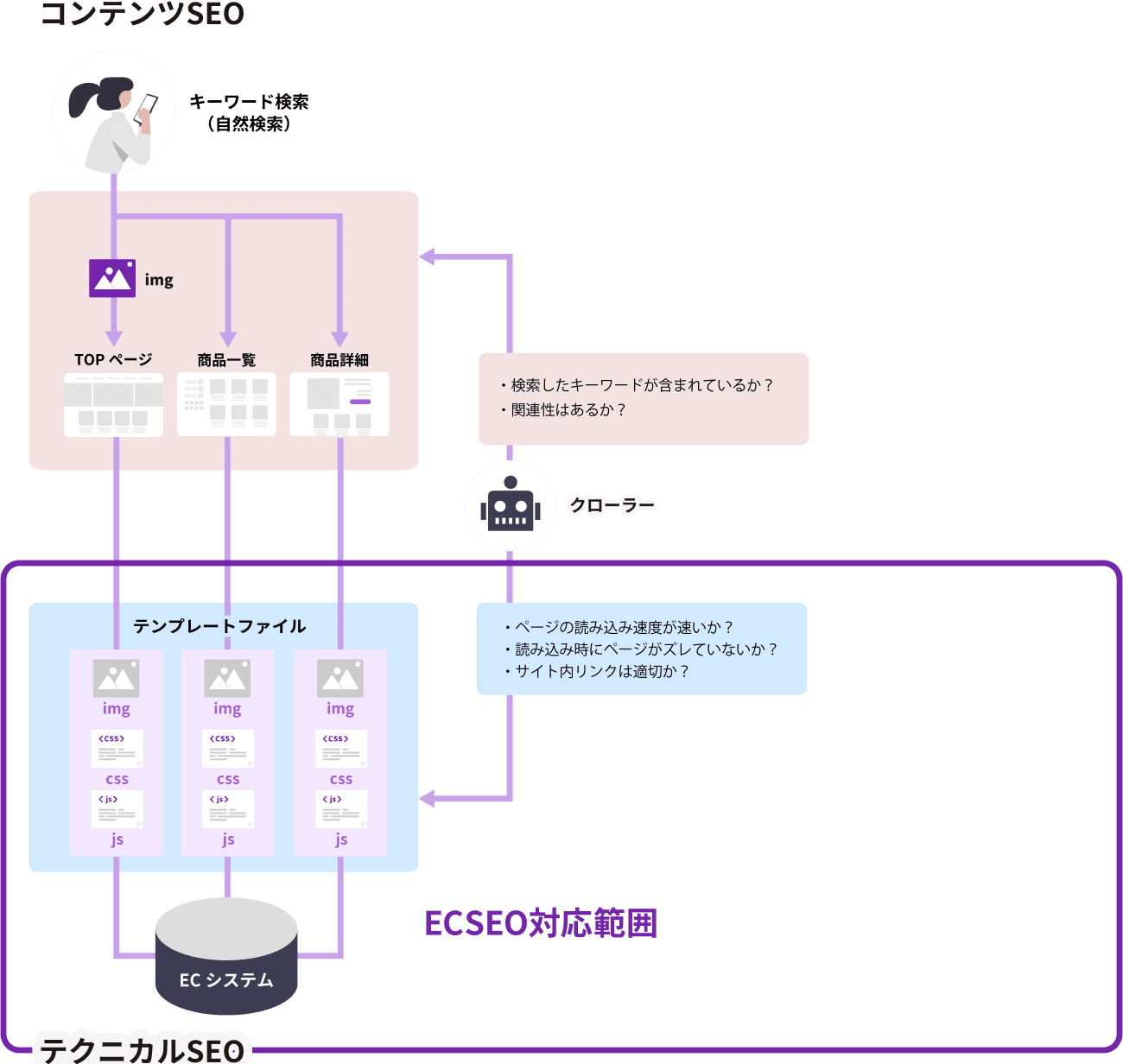
SEOの全体像
SEO対策は大きく分けて、情報の質を上げるコンテンツSEOと、
内部構造を整えるテクニカルSEOの2つ。
ECSEO(エクシオ)はテクニカルSEOの改善をサポートします。


コンテンツSEOの評価基準
- Expertise (専門性):
- 正確な商品説明やレビューの掲載
- Experience (経験):
-
実際に製品を使用した顧客の体験談や
商品の使い方を示すコンテンツの掲載
- Authoritativeness (権威性):
- 信頼性のある情報源であること
- Trustworthiness (信頼性):
- 明確な連絡先情報、プライバシーポリシー
テクニカルSEOの評価基準
ユーザーエクスペリエンスの向上:コアウェブバイタルの最適化
(ページの読み込み速度を上げる、ファイルサイズの圧縮)
クローラビリティの向上:HTML構造の最適化
(ページの読み込み速度を上げる、ファイルサイズの圧縮)
クローラビリティの向上:HTML構造の最適化
ECにおける
テクニカルSEOの課題
SEO専門会社はECシステムの仕様を認識していないことが多く、改善内容は一般的な指摘に留まりがち
仕様上実装できない指摘事項も多く、ECシステムベンダー側で具体的な対応方法を定義することが難しい
場合によってはシステム改修が必要になるため、
想定以上の改修コストがかかる
想定以上の改修コストがかかる
SEO専門会社と
ECシステムベンダーの間で
対応方法が決まらないことも…
改修コストに対してどこまで実装すべきか
効果の判断がしづらい
効果の判断がしづらい
SEO専門会社、ECシステムベンダー、制作会社と連携先が多く、確認やすり合わせに時間がかかる

SEO専門会社はECシステムの仕様を認識していないことが多く、改善内容は一般的な指摘に留まりがち
改修コストに対してどこまで実装すべきか
効果の判断がしづらい
効果の判断がしづらい
仕様上実装できない指摘事項も多く、ECシステムベンダー側で具体的な対応方法を定義することが難しい
SEO専門会社、ECシステムベンダー、制作会社と連携先が多く、確認やすり合わせに時間がかかる
場合によってはシステム改修が必要になるため、
想定以上の改修コストがかかる
想定以上の改修コストがかかる
SEO専門会社と
ECシステムベンダーの間で
対応方法が決まらないことも…

ECSEO(エクシオ)の
メリット
ECサイトに効果的なテクニカルSEO対策を
ワンパッケージで対応可能
実装工程
他企業の想定対応
現状ヒアリング・
調査
調査
要件定義
対応項目検討
対応項目検討
実装可否確認
デザイン制作
効果測定
他企業の想定対応
SEO 業者
EC システムを考慮した対応項目
が洗い出せず、一般的な指摘に
とどまる可能性がある
が洗い出せず、一般的な指摘に
とどまる可能性がある
システムベンダー
制作会社
制作会社
システムの特性によって
実現できないことが
多々ある
実現できないことが
多々ある
制作会社
実装の難易度が高く、
実現できないことがある
実現できないことがある
SEO 業者
事業者
事業者
定点的な数値観測の実施や
見るべき数値がわからない
場合がある
見るべき数値がわからない
場合がある

あらかじめECで効果の高い
実装内容に絞っていることで、
要件定義コストを軽減し、
スピーディーに実装!
実装内容に絞っていることで、
要件定義コストを軽減し、
スピーディーに実装!
対応内容
ECシステムの構造に則った効果的なテクニカルSEOを実装し、
検索エンジンからのアクセスに貢献します。
画像の圧縮と最適化

ユーザーエクスペリエンスの向上
読み込みスピードを早くする
CSS・JSファイルの
圧縮と最適化
圧縮と最適化

ユーザーエクスペリエンスの向上
読み込みスピードを早くする
レイアウトシフトの抑制

ユーザーエクスペリエンスの向上
ページ読み込み時のズレを解消することで、CLS※1の数値を改善する
構造化マークアップ

クローラビリティの向上
検索結果に表示される情報をリッチにする
サイトマップの作成

クローラビリティの向上
適切にクローリングされるようにする
コンテンツ読み込み
タイミングの最適化
(遅延ロード)
タイミングの最適化
(遅延ロード)
ユーザーエクスペリエンスの向上
読み込みスピードを早くする
使用フォントの
最適化
最適化
ユーザーエクスペリエンスの向上
読み込みスピードを早くする
タグマネージャーによるタグ発行タイミングの最適化
ユーザーエクスペリエンスの向上
読み込みスピードを早くする
外部ドメイン接続の
効率化
効率化
ユーザーエクスペリエンスの向上
読み込みスピードを早くする
画像検索最適化
クローラビリティの向上
画像検索に表示
されるようにする
されるようにする
※1 CLS(Cumulative Layout Shift):視覚的な安定性を表す指標。サイトの閲覧時に、ページのレイアウトにどれだけずれが生じたかを数値化したもの。
テキストが突然動くと読み上げ中にその場所がわからなくなったり、間違ったリンクやボタンをクリックしてしまうなど、さまざまな形でユーザー エクスペリエンスに悪影響を及ぼす。
テキストが突然動くと読み上げ中にその場所がわからなくなったり、間違ったリンクやボタンをクリックしてしまうなど、さまざまな形でユーザー エクスペリエンスに悪影響を及ぼす。
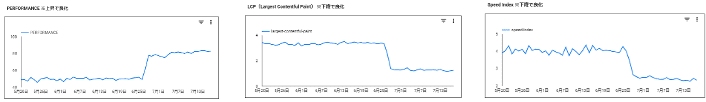
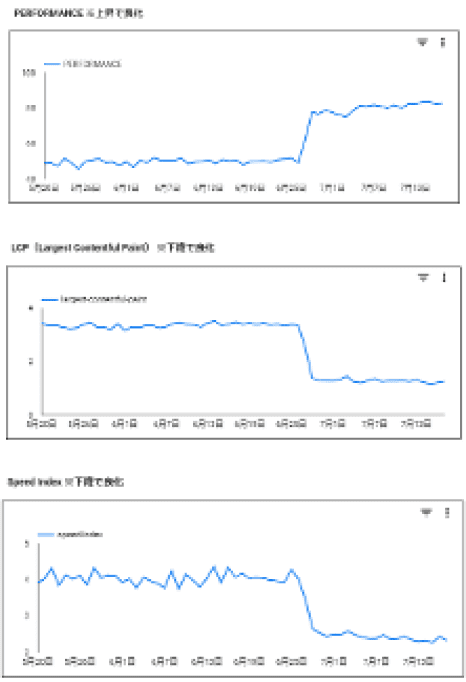
改善例
実装直後からPageSpeed Insights※2の
各種数値が向上
子供向けアパレルメーカー
サイトリニューアルによってファイルの読み込みタイミングを調整。
LCP※3やSpeed Index※4が改善し、パフォーマンススコアが1.6倍良化
サイトリニューアルによってファイルの読み込みタイミングを調整。LCPやSpeed Indexが改善し、パフォーマンススコアが1.6倍良化


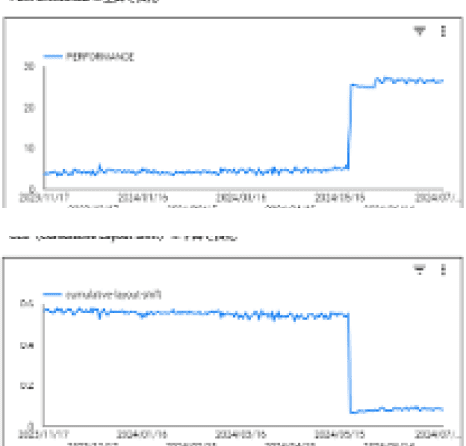
外資系アパレルメーカー
CLSの調整によってページのパフォーマンスが5倍近く良化。


※2 Page Speed insights:Googleが提供している、Webサイトの表示速度を測定・評価する分析ツール。
※3 LCP(Largest Contentful Paint):ページ表示速度を測る指標。ユーザーがページ内にアクセスしてから、主要とみなされるコンテンツを見ることができるようになるまでの時間を指す。
2.5秒以内に収めるのが理想とされており、4秒を超えるとユーザー体験の質が低いと判定される。
※4 Speed Index:ページの読み込み時間。Webページのコンテンツが完成に近い状態で表示されるまでの速さを表す。
0~3.4秒の場合は「速い」、3.4~5.8秒の場合は「平均」、5.8秒の場合は「遅い」と判定される。
※3 LCP(Largest Contentful Paint):ページ表示速度を測る指標。ユーザーがページ内にアクセスしてから、主要とみなされるコンテンツを見ることができるようになるまでの時間を指す。
2.5秒以内に収めるのが理想とされており、4秒を超えるとユーザー体験の質が低いと判定される。
※4 Speed Index:ページの読み込み時間。Webページのコンテンツが完成に近い状態で表示されるまでの速さを表す。
0~3.4秒の場合は「速い」、3.4~5.8秒の場合は「平均」、5.8秒の場合は「遅い」と判定される。
プラン内容
| プラン内容 | フルプラン | ライトプラン |
|---|---|---|
| 対応内容 |
画像の圧縮、最適化 レイアウトシフトの抑制 CSS、JSファイルの圧縮、最適化 構造化マークアップ サイトマップの作成 使用フォントの最適化 タグマネージャーによるタグ発行タイミングの最適化 画像検索最適化 コンテンツ読み込みタイミングの最適化(遅延ロード) 外部ドメイン接続の効率化 |
画像の圧縮、最適化 レイアウトシフトの抑制 CSS、JSファイルの圧縮、最適化 構造化マークアップ サイトマップの作成 |
| 想定実装期間 | 2ヶ月程度 | 1ヶ月程度 |
前提条件
- ・各種設定に必要なアカウントを付与頂く想定です。
- ・本業務はSEO対応の実装を目的としたものであり、売上・利益等の向上を保証するものではありません。
